ごきげんよう。あまえです。
毎日更新28日目。
毎日更新28日目。
本日は、昨日ものすごく小さくなってしまったヘッダー画像を直してみました。
私が知りたかったことをなので、超初心者向けです!
ヘッダー画像の入れ方
そもそもヘッダーってなんぞや?と思われた方、いらっしゃいませんか?皆さんはお分かりかもしれませんが、過去の私はなんとなくしか分からず…。
私みたいな方に向けて、さらっとご説明。
ヘッダー。header。ヘッド。つまり、頭。
そう、ここ!!! さて、この私のデザインについてはさておき(アドバイスしか受けつけていません)、本題の入れ方ですね。
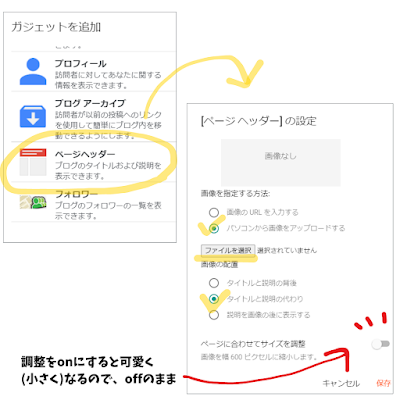
まずはメニューバーの「レイアウト」から、headerの「ガジェットの追加」を押します。
そうすると、「ページヘッダー」があるのでそこを選択。
「パソコン画面からのアップロードする」にチェックボタンを入れ、「ファイルを選択」ボタンから画像を挿入してください。
その下にある画像の配置ですが、作ったデザインに合わせてチェックを入れてくださいね。
そして、最後の調整のところはOFFでお願いします!
※写真そのものをヘッダーに入れる場合は、「タイトルと説明の背後」にして、タイトルと説明は手入力をする簡単みたいですよ。何人かのブロガーさんがこの方法をおすすめされていました。
サイズを調整したい
で、実際に出来上がったものがこちらになります。▼スマホ版
▼パソコン版
スマホは良い感じなのに、パソコンがなんか間延びしてて嫌だ!
(余白がばれる。デザイン偏差値が低いのが誤魔化しきれない)
デザインの高さを少しずつ調整するも、今度はスマホ版が細くなりすぎたりして上手くいかない…。ぐぬぬ。
と、いうことで、このブログの記事にならって、HTMLの編集から調整したかったのですが…。
テーマが違くて、私には応用できなかったです。ぴえん。
CSSのコードを理解出来るようになって、(面倒くさくならずに)サイズ調整をしたら、またブログにしようと思います。
▼ご興味ある方はどうぞ▼ https://dendensoken.hankeidou.jp/2021/11/titlepicturesize.html
デザインは「canva」で作成するべし
でもさ、その画像ってどこで作ればいいの?と思ったあなた!是非「canva(キャンバ)」をダウンロードして、作っちゃってください。
無料でできる、ものすごい優れた画像編集ツールなので、仕事にもプライベートにも使えちゃいますよ。
作成する際は、右上の「デザインを作成」ボタンを押して「カスタムサイズ」へ。
そこで、お好きな数値を入れていただくのですが、推奨サイズは横:900~1200px 縦200~250px程度だそうです。
私は「1050×250」で作成しました。
おすすめ本
さて、そんなヘッダー=頭についてお話しした今日は、自分の身体をもたず、人の頭の中を渡り歩きながら生きているAの物語をご紹介。『エヴリデイ』デイヴィッド レヴィサン (著), 三辺 律子 (翻訳)

毎日、だれかのからだで目覚める。毎日、ちがう人生を生きる。
そんなAは、ある日恋をします。からだは無いのに、想いはある。
ぼくがどんな外見だろうと、ぼくが毎日違う身なりだろうと、ぼくはぼくだよ。
そうでしょう?
相手の性別に恋するんじゃない。その人に恋するのだ。
愛はすべてに打ち勝つと思いたかった。でも、愛はなにかを克服することはできない。愛はひとりではなにもできない。愛は依存しているのだ。二人が、愛の名の下にすべてを克服することに。
児童書ですが、中々考えさせられる物語となっていますので、親子で一緒に読んでみても面白いかもしれませんね。
まとめ
・ヘッダーを入れると、一気にそれっぽくなる!・応用もできる気がしたけど、やっぱりまだまだ出来ないことがある
・から、楽しいね!!!


















0 件のコメント :
新しいコメントは書き込めません。